-
January 31, 2022
Using Git hooks to enforce development policies
I was recently asked to automate some front-end checks that ensures the code our developers commit to the repositories are in line with the project standards. This ensures that our code is uniform across all our projects, and prevents comments like “please fix linting” in pull requests.
One of the other teams have been using Husky for some time, and while they seem to really like it, I wasn’t convinced. I didn’t understand why I would need to use a separate package to achieve what can already be done using Git hooks. I felt that it was overkill for what we needed it for, especially since the setup is laborious compared to Git hooks.
There are two tasks I want to run before allowing Git commits to take place - linting, and unit testing. We didn’t want anyone to commit anything that would just end up failing at the CI build step.
Read more » -
February 10, 2021
Real-time web applications with gRPC - Part 2
In my previous post, I described how we set up the back-end infrastructure for our real-time public transportation monitoring system. I will now cover the front-end setup of the application.
The idea
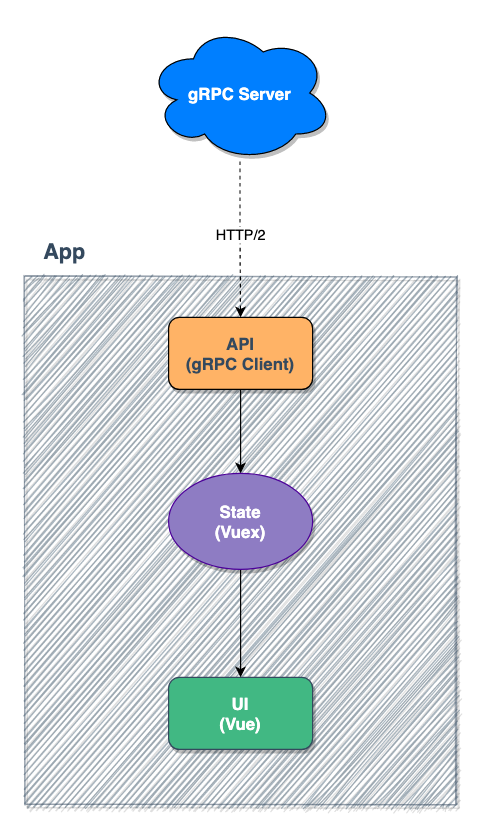
Before we proceed, I’d like to briefly describe the architectural design for the front-end application.

The idea is to receive the data from our gRPC server, feed it into the application state manager, and show a visual representation of that data to the end user.
Read more » -
November 11, 2020
Real-time web applications with gRPC - Part 1
In this series, I’ll be collaborating with my colleague, Valdis Iljuconoks, on the topic of real-time data distribution using gRPC. If you haven’t done so already, head over to Valdis’ blog for a multi-part series on “Building Real-time Public Transport Tracking System on Azure” for details on setting up the Azure infrastructure for this project. This post focuses on the client distribution system.
Let’s get started.
Read more » -
April 01, 2020
Migrating from WebpackDevMiddleware to SpaServices.Extensions
Upgrading to .Net Core 3.x resulted in some breaking changes for my front-end development process, in particular the Hot Module Reloading (HMR) feature that I use in all my projects.
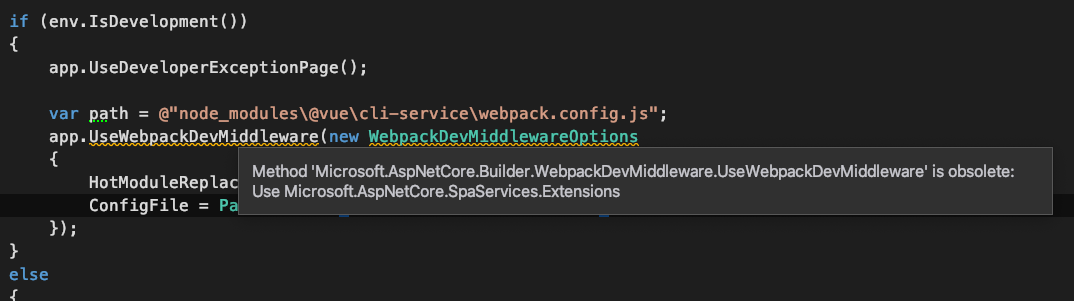
If you use the
WebpackDevMiddleware, it’s likely you would have seen this message pop up after upgrading to .Net Core 3.
So, what do we do now?
Read more » -
September 16, 2019
Getting Storybook to work with Vuetify 2.0
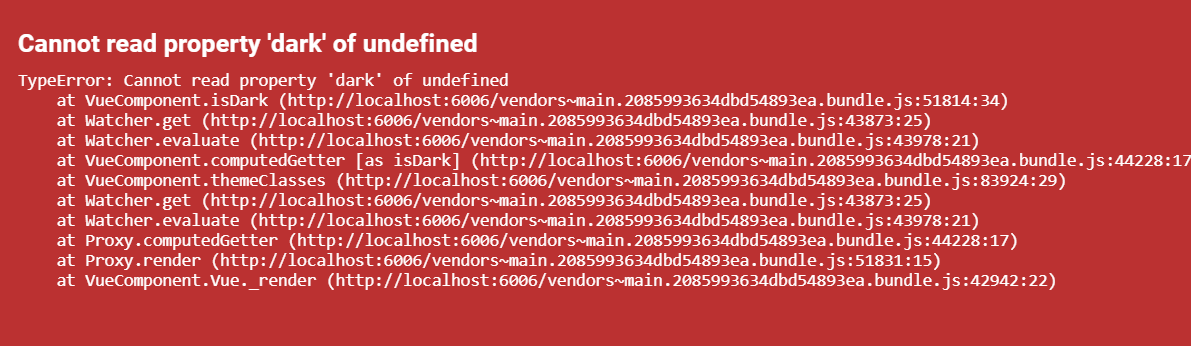
This is just a short post regarding how I got Storybook to play nicely with Vuetify after upgrading to Vuetify 2.0.
As most of you already know, Vuetify 2.0 recently came out. That’s awesome, but it also came with a few breaking changes, the primary of which is their move towards making Vuetify a Vue plugin, which had to be bootstrapped to the primary Vue instance.
This is fine and all, except it broke my Storybook build.
Read more »