-
June 26, 2013
Saving/loading EPiServer plugin configuration settings using DDS
I’m currently working on a small EPiServer plugin that requires the site admin to be able to save/load configuration settings from the Admin page.
Fortunately, you can easily do this using EPiServer’s Dynamic Data Store (DDS), and it beats having to implement
Read more »PlugInSettingsthat usesDataSets, which is just awfully painful to work with. -
May 24, 2013
Building an awesome responsive website
I’ve recently worked (and at the time of writing, still working) on a project that emphasises on the mobile user experience. Our client wanted a site that looks good and functions well on mobile devices, and works just as well on the desktop.
There are several approaches to developing for mobile users. You could provide device-specific templates, and have your web server serve the appropriate template based on the browser or device ID provided in the request header. This makes it easier to build templates that target specific devices, and provide the best user experience for those devices.
EPiServer has included a neat feature, called Display Channels, that does exactly. All you, as a developer, have to do is include the necessary templates, and you’re all set to serve your mobile users.
Read more » -
February 08, 2013
jQuery: 'Member not found' error in IE7
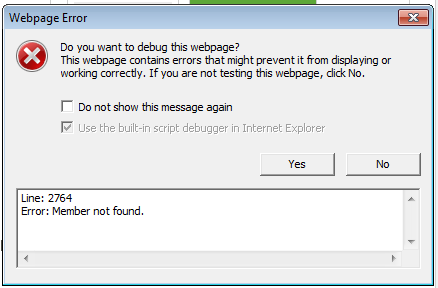
Recently I’ve been working with a jQuery dropdown plugin called ddSlick Remablized, which is a plugin that allows you to have customised dropdowns on your page. However, after implementing it in one of my projects, I’ve discovered a bug in Internet Explorer 7, which looks something like this:
Read more »
-
January 31, 2013
RequireJS: Manage caching using ASP.NET assembly version
RequireJS is a great library for dynamically loading JavaScript modules. It’s great in projects where you want to control what gets loaded where, and only load files that are essential to the page currently being displayed. On top of that, it has an awesome dependency control system. All you have to do is define what your module depends on, and it will automatically and dynamically load up all the necessary modules along with their dependencies, provided they’re defined.
However, the problem with dynamically loading JavaScript files is that they have a tendency to get cached. While this is good for your visitors, because you don’t want them to have to repeatedly download the same JavaScript files, the problem is when you update your files.
Read more » -
January 11, 2013
Localising your JavaScript in ASP.NET
Most modern websites use JavaScript to display some form of text, be it for client-side validation or just simple alerts and notifications. While this is fine on a single language website, it can cause some major headaches with multilingual ones.
ASP.NET has provided a way to implement localisation using resource files, and while this is great for web forms and Razor views, the same can’t be said about JavaScript codes.
One solution would be to create a JavaScript translation file that contains localised text for every language you’re planning to support. But since I’m already using resource files, why not leverage that and use them to localise my JavaScript?
Mads Kristensen has posted a very interesting solution for developers who want to use resource files for localising their JavaScript code. You can see it here.
Read more »